HTML Basics - Learn about Headings (title)

HTML is the most basic components to build blog. Whether you write on a blog no matter what platform Blogger, Wordpress, Joomla ... then you always need to learn HTML. The web browser will read the HTML code and display the content on the screen.
To read HTML, there are many out there, but here HHV want to present it from the perspective of an applied nature blogger and hands-on practice.
The time we start with the first topic: Understanding Headings - article title
1. Three reasons to use Headings
First reason: beautiful decoration articles. Sounds like simple 2-level students, but it is true. The use of different article title (striking colors, large font, capital letters ...) makes nice article and more personal.The second reason: The use of different Headings making content articles are clear and help readers more readable, they can skim through the article and immediately grasp the main points should be emphasized.
The third reason: Good for SEO. The beetles look for when browsing through the site will find out where the text is important. Of course it is understood that the article title is usually the main idea is emphasized.
2. Using Headings in the article.
In the current editor always has 2 modes, WYSIWYG mode and HTML mode. In the HTML editor to the highlighted text you wrap it in a card opens the following<h3> title you need the most powerful </ h3>3. 6 levels of post title
There are 6 steps from the article title to <h1> <h6> tags, which <h1> conventional title is the most important, the key to decreasing <h6> tags.For Blogger title for title <h1> Blog (blog name), <h2> for the title of the article . So for the content common articles we should start using <h3>. For smaller title we use <h4> or <h5>. Rarely can the user to <h6> tags.
The title of the same rank are browsers and search engines implication is equally important.SEO experts recommend a particular page should only have one title <h1> only.
Depending on your goals, you can emphasize blog title or post title . In Design Blog I choose to emphasize the article title.
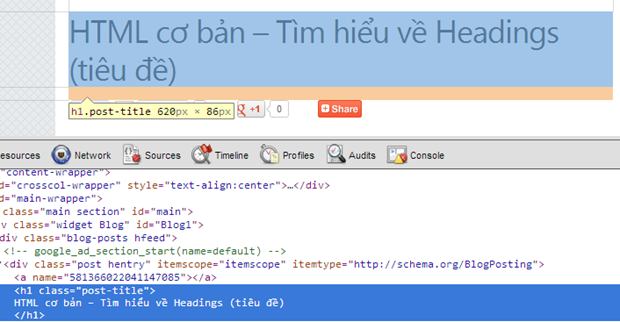
For your blog post titles in any order you to use the following way. If you use the Chrome or Firefox, then put your cursor in the post title, right click select "Inspect Element." you will see a pop-up window like the image below.

Also another way is to press Ctrl + U to view source and find the blog page CSS code regulations Headings.
4. Use Headings like?
Of course, to decorate Headings - then the article title. This is quite simple you just need to know a bit about CSS can be decorated in their own liking. Normally <h1> largest and descending to <h6> tags however this is not mandatory.You should also understand that not as large fonts or colors are vivid, the browsers and search engines seriously. Decorating colors, graphics or flickering effect only works for the eyes only. The browser itself just read the script, and it is always implied, the more important <h1> <h2>, <h2> more important than <h3> ....
So do not abuse the use of a bluff Headings. It should be emphasized Headings used to sort and organize a scientific article. Failure to use or excessive use of Headings Headings will make it very difficult for the reader and the search engines.
The next time you go to the post edit mode and add HTML tags to delimit Headings open the article title. Attempts to view offline!
















0 comments