Awesome Stylish 404 Error Pages For Blogger


By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom Message [No Style]
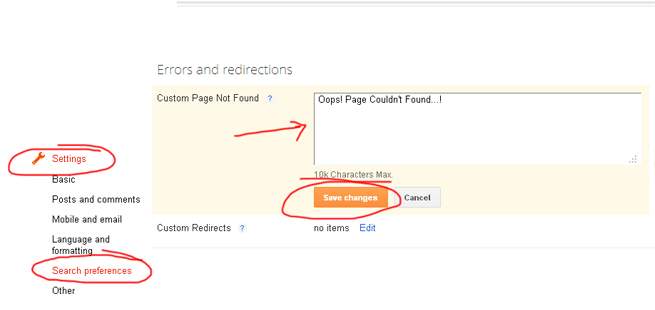
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences


Error Message With Stylish 404 Images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template


Error Page Style 1
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihOfnHqn2idNQ4Xgmv3lB-kqhZatV6D2MIwX2RI5wfoBJBvoL8jDX3fWAX5kHB4-1Co7l1-QBHJUIMlzKseSFgqoqbakCTyP_5RfTIV5JgmlP4g9BDCNnI4p8gNySHC9ZX9CZPZEggvZ8/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihOfnHqn2idNQ4Xgmv3lB-kqhZatV6D2MIwX2RI5wfoBJBvoL8jDX3fWAX5kHB4-1Co7l1-QBHJUIMlzKseSFgqoqbakCTyP_5RfTIV5JgmlP4g9BDCNnI4p8gNySHC9ZX9CZPZEggvZ8/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMWJjWUVRj1rmY5Y68qekzysNQHJJnheCwfwVOfS6w3UEIZ2QdXB97E6_RvyD4O3xLsuwBTHU8FnJagt7dbx6NjIwSOHx94lA04ENaPbw3q-o3A4TNLRsXWEvHJHX3wpLiBRtZ1TBn9qc/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMWJjWUVRj1rmY5Y68qekzysNQHJJnheCwfwVOfS6w3UEIZ2QdXB97E6_RvyD4O3xLsuwBTHU8FnJagt7dbx6NjIwSOHx94lA04ENaPbw3q-o3A4TNLRsXWEvHJHX3wpLiBRtZ1TBn9qc/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjoctPvLX7jAR7JMiONLoS7rsUKrx4rqxf5nFcQpSo3Ugsz2YrARdVph8ld9uiz_69z-716uufBdDEDN7cfFhzKKc-rRtC0bVGcKBWAnGnAT20iSWl7FKKlKU2-omccUAplwqAqEBLq74/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjoctPvLX7jAR7JMiONLoS7rsUKrx4rqxf5nFcQpSo3Ugsz2YrARdVph8ld9uiz_69z-716uufBdDEDN7cfFhzKKc-rRtC0bVGcKBWAnGnAT20iSWl7FKKlKU2-omccUAplwqAqEBLq74/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw3iP0rU_7wCO-IaqjhWnJ4jkdSUxDJbHtXNI4JE6o3bqqcQiBeB09SjzusFhmyQHozHnay86HaCLd5RAIIqcCZGaTauj4CzQke4eB-NH_u5NAtVK5g8cNKkskrx-OldldLA6PvE1RUAQ/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw3iP0rU_7wCO-IaqjhWnJ4jkdSUxDJbHtXNI4JE6o3bqqcQiBeB09SjzusFhmyQHozHnay86HaCLd5RAIIqcCZGaTauj4CzQke4eB-NH_u5NAtVK5g8cNKkskrx-OldldLA6PvE1RUAQ/s320/404+error+page+6.jpg"/>
Error Page Style 5
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjc1_a88Cx_Ib0c01kF-35HmCcNhvo5ozuGXyae3fFABplqKfxJYDLx6ybT5N_nP1wG5WPXpofclL_W37AyRLJ4bigOUrjpNqOYZSq4uk_xvUbXj09gHjkGoCCfS1ZQDayQhxrVcgRDt0o/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjc1_a88Cx_Ib0c01kF-35HmCcNhvo5ozuGXyae3fFABplqKfxJYDLx6ybT5N_nP1wG5WPXpofclL_W37AyRLJ4bigOUrjpNqOYZSq4uk_xvUbXj09gHjkGoCCfS1ZQDayQhxrVcgRDt0o/s1600/404+error+page+7.jpg"/>
Error Page Style 6
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWTTI-VuAqyR1yVLynEsnqh6OFKPoT_ml0_8vA3jTxppu2EN7bnWZAmRT8Z9njy4MH7JjQ48mr2RVecRrtW_GG5cB1vFjZQanare40xumlnNQrxKx_R2VRCcrlEwkmMeV-r_5tSJcQG54/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgWTTI-VuAqyR1yVLynEsnqh6OFKPoT_ml0_8vA3jTxppu2EN7bnWZAmRT8Z9njy4MH7JjQ48mr2RVecRrtW_GG5cB1vFjZQanare40xumlnNQrxKx_R2VRCcrlEwkmMeV-r_5tSJcQG54/s1600/404+error+page+3.jpg"/>





















0 comments